A prototipação rápida não é tanto um processo separado, pois é um filtro de eficiência. Pode até ser considerado um princípio básico do Lean UX, mas se aplica a qualquer um dos processos de prototipagem.
A prototipação rápida tem como objetivo principal a revisão rápida com base no feedback e mudança para múltiplas abordagens de prototipagem com base nos requisitos. Um protótipo rápido não foi projetado para evoluir para soluções totalmente funcionais, mas destina-se a ajudar a equipe a visualizar e criar a UX do produto final.
A prototipação rápida pode ser dividida nas etapas descritas a seguir.
- Escopo do protótipo – Descobrir o que exatamente você quer construir. Quaisquer funcionalidades ou interações avançadas, ou alterações no fluxo de trabalho e no projeto, garantirão protótipos;
- Crie personas e cenários de usuário – Depois de conhecer a área para prototipagem, é preciso saber quem, por que e como usar a experiência do usuário. Por exemplo, se você estiver criando um aplicativo de compartilhamento de fotos, um cenário pode ser Cláudia escolhendo um novo filtro para sua última selfie porque ela quer atrair mais seguidores;
- Iterar e coletar feedback – Comece com a amplitude e mergulhe em profundidade. Normalmente, você começa com um protótipo horizontal (principais páginas de destino e página inicial) e, em seguida, itera em protótipos verticais com base em fluxos de usuários específicos (como enviar, editar e marcar amigos na foto). Você pode começar no papel, e finalizar a criação do protótipo em uma ferramenta de alta fidelidade após várias rodadas de feedback;
- Repetir e iterar – Assim como o processo de design como um todo, é recomendado repetir novamente o processo de prototipação e testes até que a UX do produto que está sendo projetado seja agradável e polida da forma desejada.
As quatro dimensões de um protótipo
Após examinarmos os processos da prototipação, podemos analisar as características físicas dos protótipos de produtos digitais.
Podemos analisar todos os protótipos com base em quatro dimensões: representação, precisão, interatividade e evolução. Essas dimensões pode variar para cada método, mas oferecem uma visão sobre o que pode ser útil para o processo de design e a equipe de desenvolvimento do produto.
As quatro dimensões são descritas a seguir em mais detalhes.
- Representação – É a forma física do protótipo, seja um dispositivo móvel de papel ou um arquivo HTML de desktop (computador de mesa);
- Precisão – Trata-se da fidelidade do protótipo; ela descreve o nível de detalhe e realismo, desde alguns esboços a uma simulação altamente polida do produto real;
- Interatividade – É o nível de interação; quanto um usuário pode interagir com o protótipo, variando de uma apresentação meramente visual até a uma interação completa e prática;
- Evolução – Mede o ciclo de vida esperado de um protótipo, quer seja para ser rapidamente construído e descartado (como na prototipação rápida), ou para outras iterações serem construídas sobre ele até o produto final.
Ao discutirmos as diferentes fidelidades e funcionalidades, considere como cada combinação classifica nessas quatro categorias e, em seguida, decida com base em suas próprias necessidades.
Níveis de fidelidade de protótipos
Os protótipos podem ser organizados em 4 categorias, com base em como se combina visuais e funcionalidades de alta ou baixa fidelidade. Todos esses tipos podem ser úteis, mas em cenários diferentes e para necessidades distintas.
A seguir, são apresentados os diferentes níveis de fidelidade de protótipos de produtos digitais.
Baixa fidelidade visual e funcional
A principal vantagem do protótipo de baixa fidelidade, sobre a falta de detalhamento em aspectos visuais e de funcionalidade, é a velocidade. Esses protótipos podem ser feitos com rapidez e facilidade, e podem ser descartados e substituídos com a mesma facilidade.
Um protótipo de papel é rápido de produzir, não tem muita funcionalidade, mas coloca algo físico na mão do usuário para responder a perguntas estruturais e obter os primeiros feedbacks.
Isso pode ser feito repetidamente até que algumas questões fundamentais sobre conceitos de UX, integridade de recursos e fluxos de página de alto nível sejam respondidas. Eles são o primeiro protótipo que provavelmente será criado como parte do processo de prototipação rápida.
Baixa fidelidade visual e alta fidelidade funcional
Considerados de baixa a média fidelidade, esses são os protótipos mais simples que geralmente são criados em uma ferramenta de prototipagem rápida ou com códigos HTML. Basicamente, esses protótipos são “wireframes interativos”.
Esses protótipos são criados principalmente para:
- Avaliação e teste de usabilidade;
- Teste de prova de conceito;
- Obter validação das partes interessadas;
- Complementação de documentação formal para desenvolvedores.
Com o visual simples (como um wireframe), esses protótipos são ideais para se concentrar exclusivamente no design de interação. Como eles têm um nível mais alto de funcionalidade, podem funcionar bem para testes de usabilidade.
Um nível mais baixo de funcionalidade pode não fornecer usabilidade suficiente para os participantes do teste, enquanto um nível mais alto de recursos visuais pode ser uma perda de tempo se as interações não forem eficazes.
Alta fidelidade visual e baixa fidelidade funcional
Essa combinação funciona bem como um passo além do wireframe interativo, que serve a todos os propósitos de um mockup – finalizando decisões visuais, impressionando os stakeholders etc. – porém com o aspecto da interatividade. Pode-se dizer que, neste caso, trata-se de um “mockup interativo” com funcionalidades limitadas.
Normalmente, eles são criados adicionando animações básicas (como clicar em outra tela) a um modelo existente. Pode-se mapear imagens em algumas telas no navegador ou imprimir capturas de tela para um protótipo de papel com melhores aspectos visuais.
Alta fidelidade visual e funcional
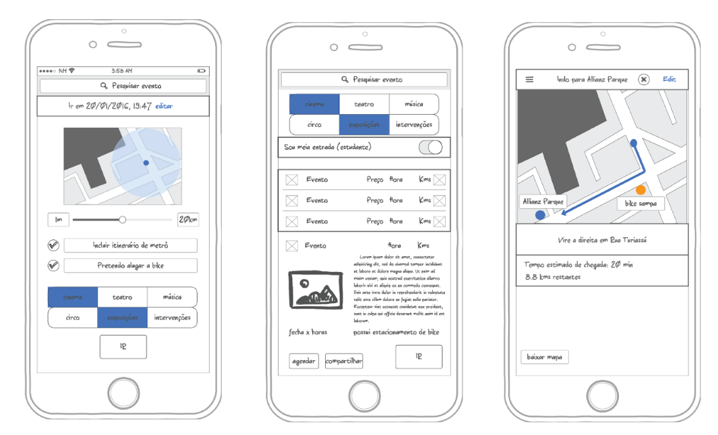
O protótipo de alta fidelidade é apenas um passo abaixo do produto de fato desenvolvido (Figura 3). Com visuais e funcionalidades quase completos, esse estilo de protótipo pode às vezes ser lançado publicamente como um MVP (Produto Mínimo Viável) para gerar feedback e testar a usabilidade.
Esses protótipos são um bom ajuste se você estiver apenas aprimorando um design existente, testando com usuários que não sejam muito experientes em tecnologia ou desenvolvendo o site ou aplicativo com programadores terceirizados – menos chances de erros de interpretação.
Conclusão
Mais do que as outras fases do projeto, a prototipação tem ampla versatilidade em como ela pode ser usada e o que ela pode alcançar. Mesmo antes de entrarmos nos tipos de protótipos, as decisões iniciais (prototipagem rápida versus qualidade superior, visuais básicos vs. detalhados, codificação versus não codificação) levarão a resultados diferentes no processo de design.