A grande maioria das pessoas gostam de sites “One Page”, ou sites de uma página só.
Existe definitivamente alguma química com essa tendência de design. Já faz bastante tempo, mas ainda está em ascensão e muitos sites optam por isso.
Mas tem um porém. O SEO não gosta muito de One Page e isso com certeza te prejudicaria, dependendo do tipo do seu negócio.
Mas sites One Page são ótimos, por exemplo, para campanhas curtas e landing pages.
Há um tempo atrás, ter um site de uma única página não seria algo que você se orgulharia. Eram considerados “baratos” e para amadores.
Mas hoje a tendência é outra. É diferente. Ele remove a desordem de um projeto, deixando uma interface de usuário clara, mas bonita, com conteúdo conciso e focado.
Do ponto de vista da UX (experiência do usuário), há coisas boas e más sobre o design One Page, mas geralmente os usuários adoram navegar nesses sites, o que já é algo importante.
A seguir você verá algumas das melhores práticas de design para sites One Page.
1. Divida o conteúdo em pequenos blocos
Quando você tem apenas uma página para contar sua história, é importante não sobrecarregar os usuários com muita informação.
Neste caso, não tenha medo de ir abaixo da dobra e ter várias seções.
Certifique-se de manter o conteúdo conciso do início ao fim. E o que é ainda mais importante, os sites One Page devem ter um fluxo de conteúdo contínuo e sequencial (O que, Porquê, Como, Onde, Quando, Contatos etc.).
Outra maneira de manter os usuários seguindo o seu ponto é contar uma história usando conteúdo visual e de texto.
Storytelling é uma maneira poderosa de entregar conteúdo, e na verdade é uma outra tendência, mas desta vez no marketing de conteúdo.
É importante que você se concentre mais no lado emocional do seu conteúdo e tente ser mais humano possível, no que você escreve. Aliás, esta é uma das heurísticas de Nielsen.
2. Design de navegação para acesso rápido
Nos sites One Page, o usuário basicamente rola a página para ver o conteúdo.
É como mergulhar em um mar de conteúdo e não saber exatamente o quão longe você pode ir.
Mantenha os usuários seguros e sempre no caminho certo. Tente combinar rolagem com um sistema de navegação tradicional.
Uma prática geral é ter uma barra de navegação fixa que permaneça na parte superior da página, independentemente de você rolar a página.
Se o seu site de uma única página é bastante longo, faz sentido ter um botão “de volta ao topo” ou uma barra de rolagem vertical que dê aos usuários um acesso rápido ao topo e a outras seções do site.
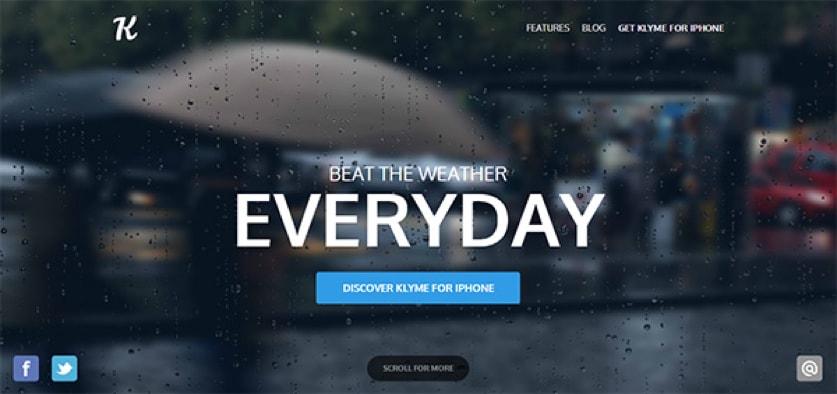
3. Use fortes Call to Actions (CTAs)
Se você perguntar a um profissional de marketing digital qual é o fator mais influente em uma conversão, a resposta quase certamente será o Call to Action.
Um CTA bem trabalhado faz metade do trabalho, se não o trabalho todo. Neil Patel sabe muito bem disso.
Eu ouso dizer que isso é verdade para qualquer site que tenha sido projetado para algum propósito específico, seja download de aplicativos, obtenção de inscritos, solicitação de demonstração ou tão simples como um envio de formulário de contato.
Independentemente do propósito, a qualidade de um CTA determina as probabilidades de uma conversão.
A boa notícia é que os sites One Page são mais focados, fazendo com que sejam fortes em relação à elaboração de CTAs. Há pouca coisa para distrair o usuário, então é mais fácil ter a atenção voltada para os Call to Actions.
De qualquer forma, é sempre bom fazer testes A/B para verificar se sua interface está funcionando bem.

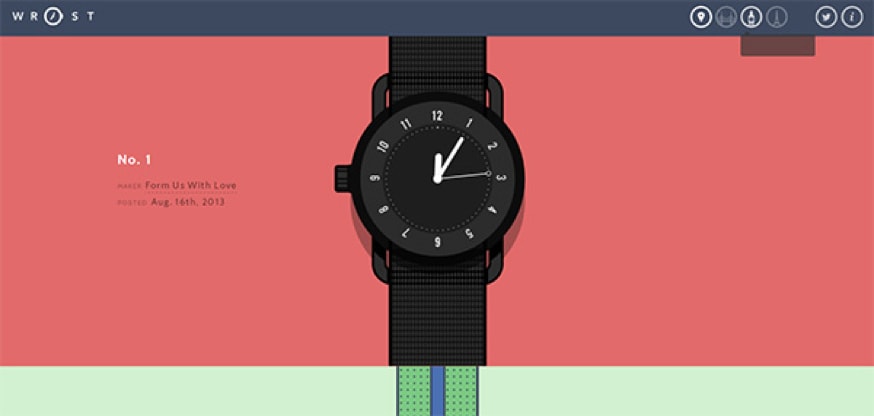
4. Mantenha simples, mas não entendiante
O design de sites tradicionais (com várias páginas) trata-se praticamente de criar um padrão de design e depois ter alguns modelos de páginas internas para trabalhar.
Projetar um site One Page pode ser mais desafiador, mas também há mais espaço para a criatividade.
Cada bloco de conteúdo pode ser diferente. Claro, desde que mantenha consistência e identidade visual do projeto.
Com os recentes desenvolvimentos em CSS3, HTML5 e Javascript, há inúmeras oportunidades para criar um site simples, mas envolvente. Criar animações nunca foi tão fácil.
Entretanto, não se deixe levar pelos encantos do CSS e Javascript, e não exagere com todos aqueles elementos gritantes, animados, flutuantes e que ficam pulando em todo o site.

Conclusão
Sites One Page podem ser ótimos para certas ocasiões, como pré-lançamentos de produtos, campanhas específicas e curtas, landing pages, para startups ou empresas muito pequenas ou até para sites pessoais, funcionando como “cartões de visita”.
É preciso entender seu objetivo e adequar o projeto a ele.
Algumas vantagens dos sites One Page são:
- A navegação (se houver) é mais direta e clara;
- A página é mais focada e clara, sendo mais fácil de comunicar e passar a mensagem;
- Funcionam muito bem na maioria dos dispositivos, por serem leves e clean.
Você já usou algum site One Page para seu produto ou empresa? Como foi o resultado?