Continuando com a série de artigos de Estudo de Caso de UX Design, desta vez irei fazer o redesign da landing page da Contabilizei, um serviço de contabilidade online.
Landing page atual

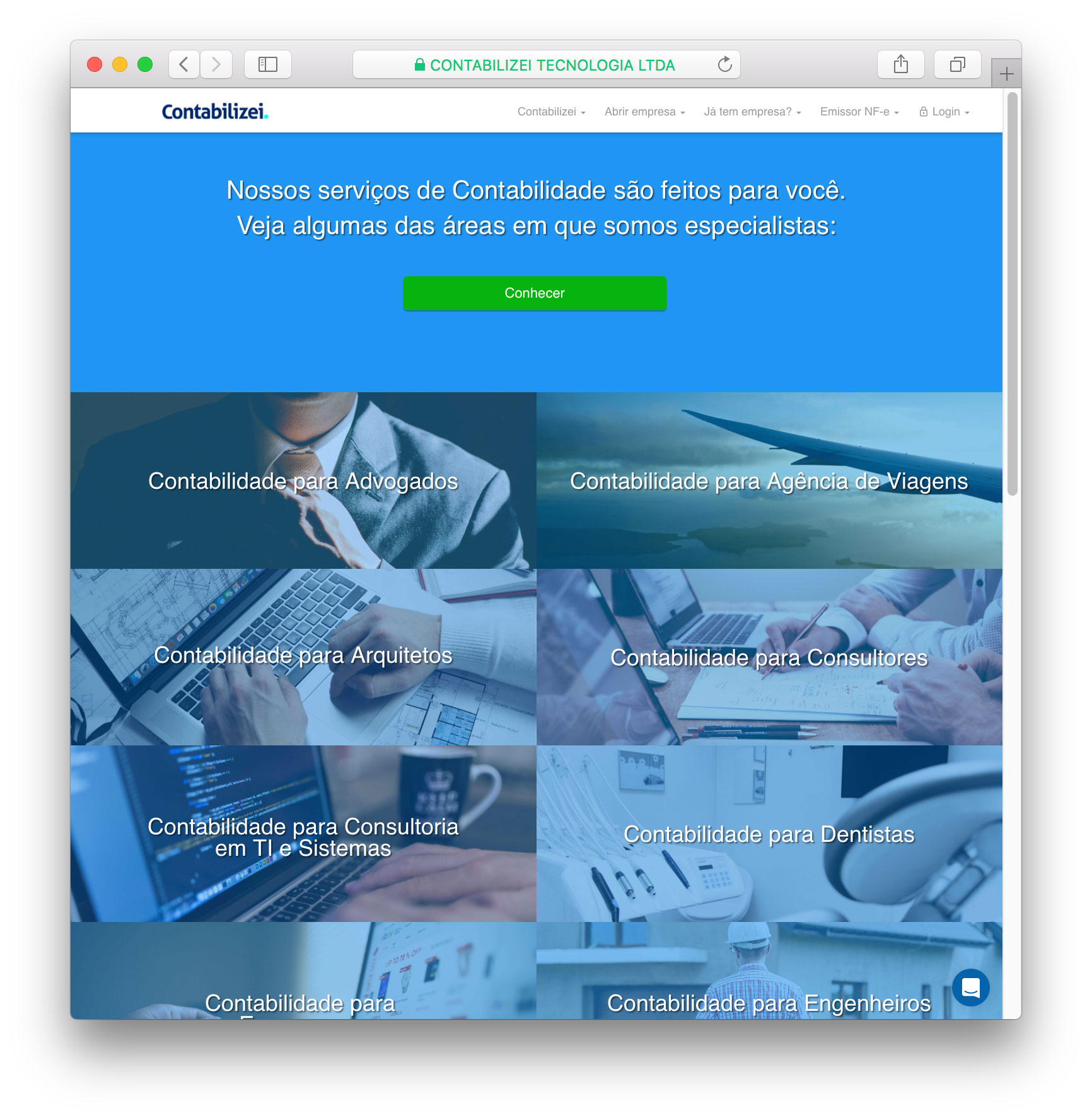
Landing page atual da Contabilizei, a qual apresenta inúmeros erros graves de Design.
Como pode ser notado na imagem acima, a qual é um screenshot da landing page atual, a página é bastante poluída, com inúmeros links, mantendo o usuário sem foco.
Além disso, a landing page apresenta o menu que conecta a página ao site principal, o que prejudica ainda mais o foco do usuário e resultados de conversão dos visitantes.
A seguir, é apresentada a análise que fiz seguida do redesign desenvolvido por mim, exclusivamente para este artigo e estudo de caso.
Headline
A frase “Nossos serviços de Contabilidade são feitos para você” não diz sobre a empresa e não propõe valor real ao usuário. Qualquer serviço é feito para alguém. É algo muito vago, que poderia ser feito por qualquer empresa de contabilidade, seja online ou não.
Headline (também chamada de Hero) é a primeira parte que os visitantes irão ver quando visitar a página e é a partir dela que os usuários poderão ver para que o site serve e o que tem a oferecer. Portanto, a headline tem uma responsabilidade muito grande e deve transparecer os valores que o serviço oferece ao visitante.
Basicamente, o ideal é explicar o que o serviço faz e qual é seu valor, em apenas uma frase, de forma efetiva e sucinta.
Uma boa frase que poderia ser utilizada nesse espaço poderia ser algo como “Contabilidade online e completa para sua empresa”.
Menu no topo (principal)
Geralmente, não é recomendável utilizar o menu principal (do site principal) em landing pages, pois o objetivo principal da landing page é focar na geração de leads. Com o menu principal na página, o usuário acessa a landing page e pode acabar se distraindo com opções no menu (como por exemplo, emissão de NFe). O mesmo se aplica ao rodapé.
A landing page deve ser algo distinto, totalmente separado do site principal, com um layout diferente e foco em um só objetivo.
Neste outro artigo eu falo sobre isso e muitos outros pontos importantes para você criar o design perfeito para sua landing page.
Corpo da página
Neste caso, entende-se como “corpo da página” o conteúdo do screenshot (original) onde são apresentados diversos links (ex: contabilidade para advogado, para arquiteto etc.).
Há muitos links e muitas imagens, o que deixa poluído e confuso, mesmo se o usuário já tiver em mente qual empresa ele irá abrir. O ideal é ter apenas um Call to Action estrategicamente posicionado.
Ainda, o botão “conhecer”, que aparentemente agiria como um Call to Action, não tem função alguma além de rolar a página para o conteúdo que está exatamente abaixo dele. É um clique desnecessário e frustrante.
Para a landing page, é importante definir qual é o foco da página: conseguir clientes para abrir empresa ou migrar as empresas para a contabilizei? Para definir isso, o ideal é se basear em analytics para verificar qual é o maior público (novas empresas ou empresas que querem migrar?). Foque em um públic. Como disse Alan Cooper, “ampliar o seu alvo não melhora o seu objetivo”.
Supondo que a maioria seja migração de empresas, o Call to Action terá ênfase nesse serviço.
Nota: o Call to Action do novo layout (proposto por mim e apresentado no final deste artigo) – o formulário de “Comece a economizar agora com a contabilizei” – na prática seria fixado na tela. Ou seja, mesmo que o usuário role a página para ver o conteúdo abaixo, o CTA se manteria fixo na tela, para atrair mais leads, e facilitar o cadastro.
Vídeo
Vídeos podem ajudar a atrair novos leads. De acordo o WMG, 40% das pessoas respondem melhor a informações visuais do que textos. Conforme mostra a pesquisa da Digital Sherpa2, uma em cada três pessoas online está assistindo um vídeo e isso é uma excelente forma delas entenderem do que se trata o serviço e o que a Contabilizei tem a oferecer.
A landing page atual deles tem inúmeras imagens sem valor e nenhum vídeo.
Veja algumas das vantagens da utilização de vídeos em landing pages:
- Retenção: um vídeo bem produzido pode inspirar os visitantes a ficarem mais tempo na página, deixando que a mensagem penetre ainda mais;
- Aumento da confiança: os vídeos dão vida e voz aos produtos e serviços, aumentando assim a confiança das pessoas na empresa.
Body of Benefits
A landing page atual também não apresenta body of benefits. Caso o visitante ainda não esteja convencido de que a Contabilizei seja boa para a empresa dele, a página deve apresentar os benefícios do serviço. Neste caso, é onde é apresentado o vídeo e também as vantagens do serviço.
Social Proof
A landing page atual também não apresenta social proof. Aqui, o conceito é simples: uma pessoa é mais propensa a comprar um produto se várias outras já compraram e falaram bem dele. Quando um amigo seu diz que um produto é bom, você não confia mais naquele produto e acredita que ele realmente pode ser bom? É isso! Porém, é muito importante que seja sincero e que seja feito por usuários reais. As fotos dos clientes e falas podem ser usadas com as devidas permissões.
Redesign para o estudo de caso
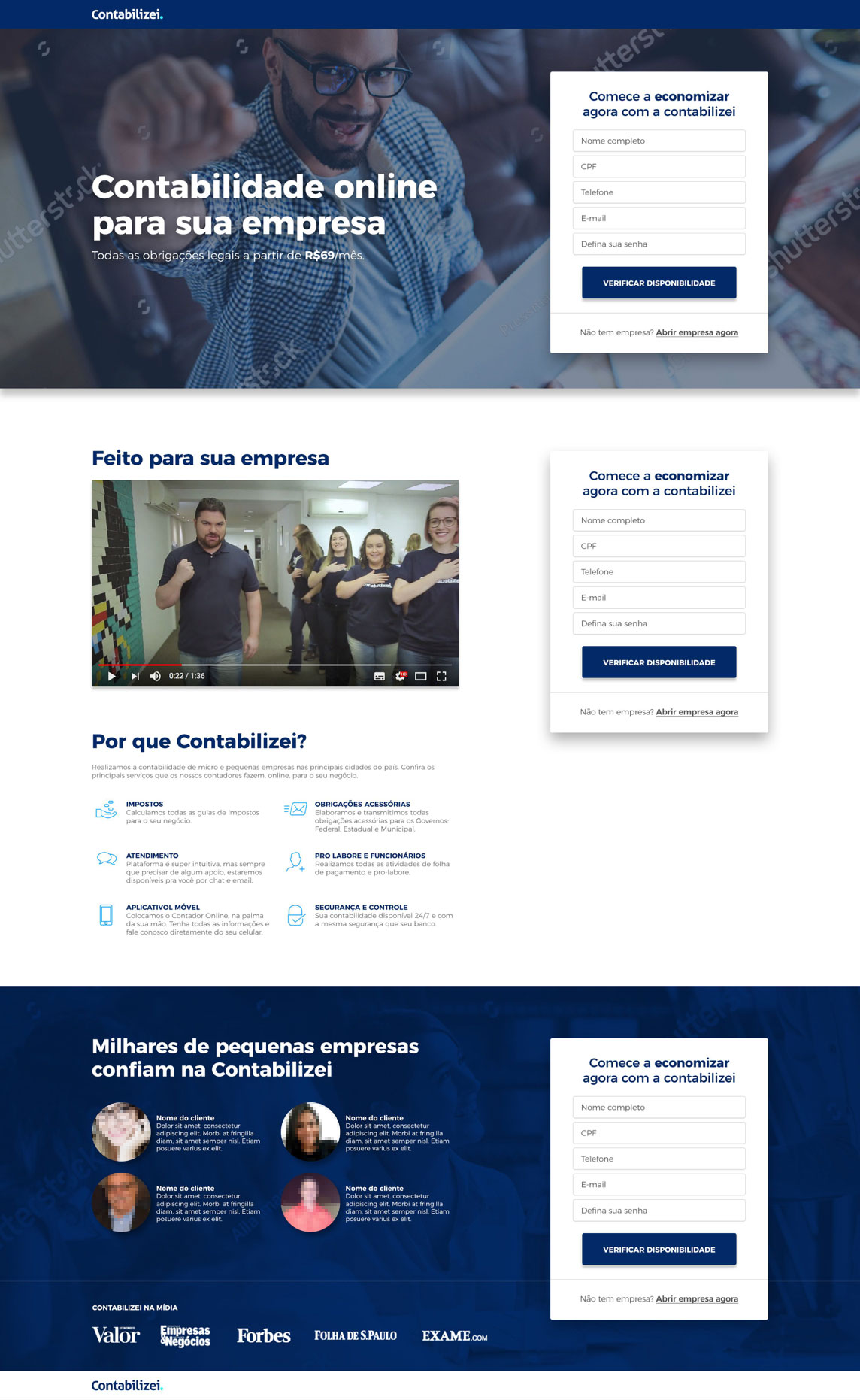
Abaixo, é apresentado o redesign criado exclusivamente para este estudo de caso, baseado na análise apresentada anteriormente.

Redesign proposto por Rian Dutra para este estudo de caso. Nota: o CTA (formulário de “Comece a economizar agora com a contabilizei”), na prática, seria fixado na tela. Ou seja, mesmo que o usuário rolasse a página para ver o conteúdo abaixo, o CTA se manteria fixo na tela, para atrair mais leads, e facilitar o cadastro. Como aqui é apenas uma imagem, esse efeito não pôde ser reproduzido. Logo, decidi replicá-lo.
Conclusão
As landing pages têm o propósito de aquisição e retenção de visitantes, bem como convertê-los em compradores ou assinantes, e atualmente são uma das ferramentas mais populares que os profissionais de marketing usam para gerar leads.
É muito importante saber como projetar as landing pages, do contrário a empresa poderá perder tempo e dinheiro, já que as campanhas de marketing direcionarão as pessoas para uma página que não irá convertê-las.
Uma landing page mal projetada pode não trazer nenhum resultado para seu negócio, podendo até inverter o cenário, fazendo com que os visitantes tenham uma má impressão do produto ou serviço que você está oferecendo.
Você utiliza landing pages para lançar seus produtos novos e geração de leads?


2 de fevereiro de 2018 at 11:31
Achei muito mais interessante e atrativa a proposta do redesign do que o que hoje é praticado na página do contabilizei. Realmente o gráfico ficou muito mais clean e passa muito mais confiança e seriedade à empresa. Parabéns pelo artigo.
3 de fevereiro de 2018 at 12:51
Muito obrigado, Renan!!! Se você se interessou pelo assunto, escrevi outros artigos sobre Landing Pages: http://designr.com.br/tag/landing-page/
10 de fevereiro de 2018 at 19:17
Legal o artigo Rian, realmente deu um up considerável e tornou a intensão do site mais verdadeira e não tão generica rsrsrs.
Antes da fúria do marketing digital, landing pages eram chamadas de splash screen e tinham o único propósito de causar impacto direto antes de cliente acessar a página …a partir da ideia de iscas digitais é que começou a ficar mais inteligente o uso delas com os novos conceitos do marketing digital como leads…prospects…CTA e muitos outros?
Édson Cordeaca
11 de fevereiro de 2018 at 09:09
Obrigado pela sua presença e contribuição, Edson! Grande abraço!