Neste blog de UX Design, você tem toda semana novos artigos com dicas práticas de Design, com foco em Experiência do Usuário, Usabilidade, Marketing e práticas e abordagens que trazem resultados para os negócios.
Com base nisso, para este artigo trago mais um estudo de caso de UX Design, no qual analiso vários pontos como usabilidade e boas práticas para geração de leads.
Você também pode ler todos os estudos de caso que já fiz neste link.
Para este artigo, o objeto de estudo será a landing page da Consulta Diário Oficial, que é uma ferramenta da Inovar Público.
Veja a landing page atual da ferramenta:

Landing Page atual da ferramenta Consulta Diário Oficial.
Em poucas palavras, a ferramenta Consulta Diário Oficial envia alertas ao usuário cadastrado quando um assunto do seu interesse for publicado no Diário Oficial da União. Por exemplo, licitações, editais e concursos públicos.
Dividi este artigo em 2 grandes pontos: Negativos e Positivos, quanto ao design da página.
Então, vamos começar pela má notícia.
Pontos negativos do design
Headline e recursos da ferramenta
Com base em algumas informações cedidas pela Inovar Público, há uma quantidade considerável de usuários que não entendem o propósito da ferramenta. E isso é refletido no recebimento de e-mails e mensagens com esse tipo de dúvida.
Para que serve a ferramenta?
Se o usuário não consegue responder a essa pergunta no primeiro minuto, tenha certeza de que a empresa está perdendo leads. Se a pessoa não entende a ferramenta, para que ela irá se cadastrar?
Grande parte dos usuários pensam que a ferramenta serve para que eles saibam sobre coisas antigas do Diário Oficial. Mas, na verdade, é o inverso. A ferramenta envia novas publicações com os termos que os usuários têm interesse.
Então, há um grande problema no design quanto a isso!
Antes de tudo, é preciso voltar um passo e perguntar para o usuário: Você sabe o que é o Diário Oficial da União? Sabe para que serve o D.O.U.?
Provavelmente, nem todos sabem do que isso se trata e qual sua função. Logo, este pode ser um ponto de partida. A questão é que esta ferramenta pode ser muito útil até para quem desconhece o Diário Oficial da União. Então, é extremamente importante explicar do que isso se trata.
É importante ter em mente que o usuário só irá se cadastrar, assinar ou comprar algo se ele realmente entender do que se trata o produto e qual o valor e benefício ele terá com o seu uso.
Logo no início da Headline (ou Hero), a frase “Consultas automáticas ao Diário Oficial da União” é mostrada para o visitante. Mas isso talvez não ofereça valor real para ele e muitos podem nem entender do que se trata.
A seção de Recursos também tem problemas. O que quer dizer “Busca completa em todo o Diário Oficial da União”? E o que é “Acesso às publicações do D.O.U.”? Exemplifique!
Diga ao usuário as vantagens que ele terá ao usa a ferramenta. Por exemplo, poderia ter um texto nesta seção dizendo algo como “Fique sabendo de novos concursos públicos” ou “acompanhe licitações, editais e nomeações de servidores públicos”.
Então, além de explicar muito claramente quais são os recursos da ferramenta, é crucial criar uma headline objetiva e incrível, de modo que o usuário, nos primeiros 5 segundos, entenda claramente do que se trata a ferramenta e enxerga o valor real nela.
Consistência das cores
Há também questões relacionadas ao Design Visual da página.
Como eu havia dito no artigo sobre como criar o design perfeito para landing pages, as cores são um ponto muito importante para a página.
Pesquisas mostram que as cores são uma grande influência na nossa psicologia e na forma como nos sentimos e agimos. Utilizar paletas de cores apropriadas melhoram a UI (interface do usuário) e ajudam a orientar o comportamento dos usuários, consequentemente, melhorando as conversões das páginas de destino.
Na landing page da Consulta Diário Oficial há diversas tonalidades de azul, amarelo, vermelho entre outras cores presentes nos elementos visuais.
Menu Principal
Um ponto que sempre digo é: evite utilizar menus em landing pages.
As landing pages têm um único propósito: gerar leads. Portanto, evite qualquer forma de distração do usuário. Com o menu principal na página, o usuário acessa a landing page e pode acabar se distraindo com opções no menu (como por exemplo, Fale Conosco e Publicações). O mesmo se aplica ao rodapé.
Mesmo que neste caso (Consulta Diário Oficial), a maioria dos links do menu apontem para seções na mesma página, não é indicado seu uso.
Um aspecto interessante da landing page é que ela consegue fazer com que o usuário percorra por toda a página, desde a primeira dobra até o último ponto – caso ainda não tenha decidido se cadastrar (ou assinar o produto). Com o menu convidando o usuário a clicar, ele pode acabar pulando seções importantes como as partes que falam sobre Planos e Recursos.
Além disso, o link “Entrar” não faz sentido – hipoteticamente dizendo, já que não tenho acesso ao analytics do site. Provavelmente, 99% dos visitantes da página ainda não conhecem a ferramenta ou ainda não são cadastrados. Logo, para que ter um botão “Entrar” com tanto destaque?
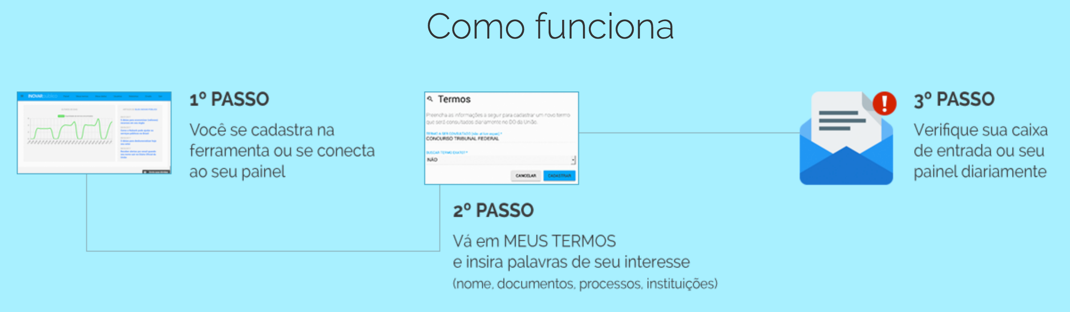
Seção “Como Funciona”
Tudo bem, não serei um designer carrasco. Esta seção está quase boa.
Ele apresenta passos simples, desde o início até o final, onde o usuário encontra seu benefício.
Porém, o problema aqui é a explicação. Não estão tão claras as frases.
Por exemplo, em relação ao 2o passo, onde diz “Vá em MEUS TERMOS e insira palavras de seu interesse (nome, documentos, processos, instituições)” apresenta a mesma questão dita no início deste artigo.
Se o usuário não entender bem a ferramenta, esse 2o passo será complicado de ser digerido. Ele pode pensar para que vou inserir documentos e processos na ferramenta? Para que isso serve?
O 3o passo também pode parecer vago para um usuário que ainda não entendeu a ferramenta totalmente. A frase diz para que o usuário verifique a caixa de entrada todo dia. Mas para quê? O que estará no painel diariamente?
Talvez, o design visual não precisa ser mudado. Apenas é indicado que as frases tenham mais clareza e explicação, se possível, com exemplos reais e práticos.
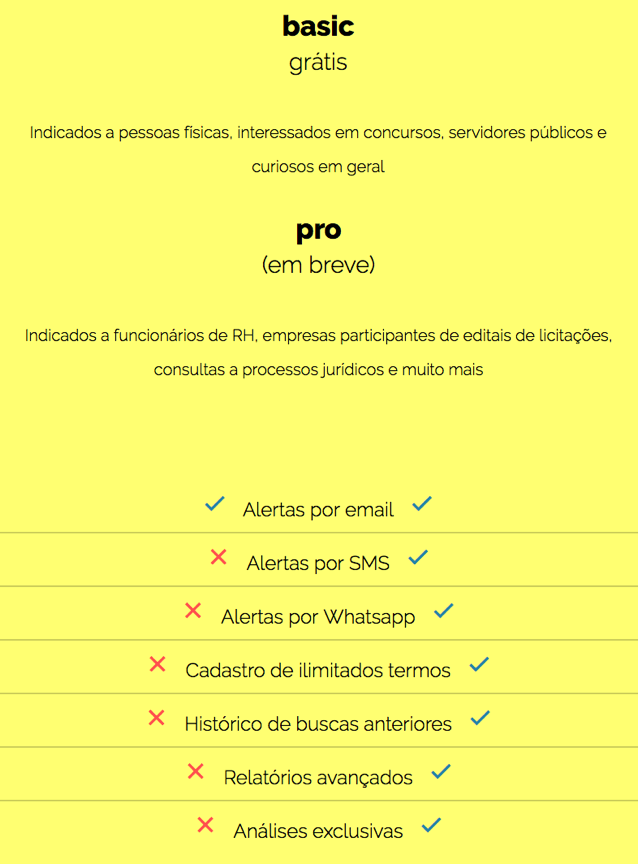
Seção “Planos”
A seção sobre planos também merece uma atenção especial quanto ao seu design visual. Mais precisamente, o design aqui é afetado quanto ao princípio de Proximidade da Gestalt, e também de alinhamento.
Esta seção mostra 2 tipos de planos: do lado esquerdo, o basic e, do lado direito, o pro.
Porém, as funcionalidades que estão disponíveis para o basic e pro estão centralizadas, abaixo dos planos, distantes. Tudo bem, o usuário provavelmente entenderá que o lado esquerdo é referente ao basic, e o lado direito, referente ao pro. Mas isso pode ser melhorado.
O design é ainda pior na versão mobile, onde os textos ficam desconexos totalmente:
No mobile, é difícil saber quais funcionalidades pertencem aos planos apresentados.
Veja um exemplo ótimo de disposição de planos da Invision:
Seção “Blog”
Como dito anteriormente, a landing page tem o único objetivo de gerar leads, coletar e-mails, capturar dados para posteriormente converte-los em clientes (usuários pagantes).
Então, não tente, de forma algum, distrai-los com coisas como postagens do blog, notícias do Facebook ou qualquer outro item que não seja relacionado à geração de leads.
Com base nisso, o ideal é remover esta seção, onde mostrar artigos recentes do blog.
O usuário provavelmente não tem interesse em saber deles, e a empresa (Inovar Público) também provavelmente não irá querer que o usuário saia da página de cadastro para ler um artigo.
Seção “Fale Conosco”
Como mencionei, não tenho acesso ao analytics tampouco fiz parte do briefing e concepção da página ou sei de fato quais são os objetivos da empresa.
Por isso, não sei bem qual é o propósito de disponibilizar um formulário de contato diretamente na landing page, onde o intuito (provavelmente) seja de obtenção de novos usuários.
Pensando nesse objetivo, não é interessante manter o formulário. Eu o removeria totalmente, juntamente com a página do Facebook.
Talvez, eu apenas manteria o e-mail para contato, mas eu o colocaria no rodapé, e não em uma seção de destaque, como está.
O formulário de contato incentiva o usuário a falar com a empresa. E isso pode ser ruim. Pode gerar incômodo e uma grande quantidade de e-mails indesejados.
Pontos positivos do design
Claro, nem tudo são espinhos. Há sim pontos positivos no design da landing page da Consulta Diário Oficial, os quais apresentarei brevemente, já que o que gosto mesmo é falar mal – brincandeira!
Design responsivo
O site é responsivo, ou seja, seu design se mantem organizado e bem estruturado mesmo que acessado via computador de mesa, smartphone ou tablet. E isso é excelente, apesar do problema mencionado anteriormente.
Design clean
A simplicidade visual leva em consideração todos os elementos da interface de usuário de uma landing page. Manter a simplicidade visual e um design minimalista é importante porque melhora o foco do visitante e ajuda a mostrar a proposição de valor.
E este foi um ponto positivo para a landing page da ferramenta da Inovar Público.
Social Proof (Prova Social)
A landing page atual também apresenta uma espécie de social proof, dizendo que mais de 12.500 usuários já utilizam a ferramenta.
Eu penso, se mais de 12.500 usuários já se cadastraram e utilizam a ferramenta, é provável que ela seja boa. Ou, pelo menos, a princípio.
Conclusão
Como vimos, a landing page tem um objetivo muito específico, que é a obtenção de leads para gerar resultados para um novo produto, site, ferramenta ou negócio.
Ao criar uma landing page, procure manter o design clean e mais simples possível, utilize boas imagens e vídeos explicativos, trabalhe com poucas cores alinhadas à sua identidade visual, crie o design responsivo, que seja capaz de se adaptar à smartphones e tablets, use títulos e cabeçalhos cativantes e atrativos e trabalhe com Call to Actions fortes que incentivem o usuário a clicar e se cadastrar.
Como você use o design para gerar mais resultados para suas landing pages?