Continuando com a série de artigos de Estudo de Caso de UX Design, desta vez, propus algo prático que irá demonstrar várias das coisas que venho falando nas últimas semanas, sobre UX Design e UI Design.
Como objeto de estudo, escolhi o site da Contabilizei, um serviço de contabilidade online.
Como o site apresenta várias páginas e inúmeros problemas de design, resolvi cobri apenas 2 questões:
- Headline (Hero)
- Menu principal
Em um outro artigo, eu também fiz um estudo de caso da landing page da Contabilizei.
Então, vamos começar.
1. Headline (Hero)

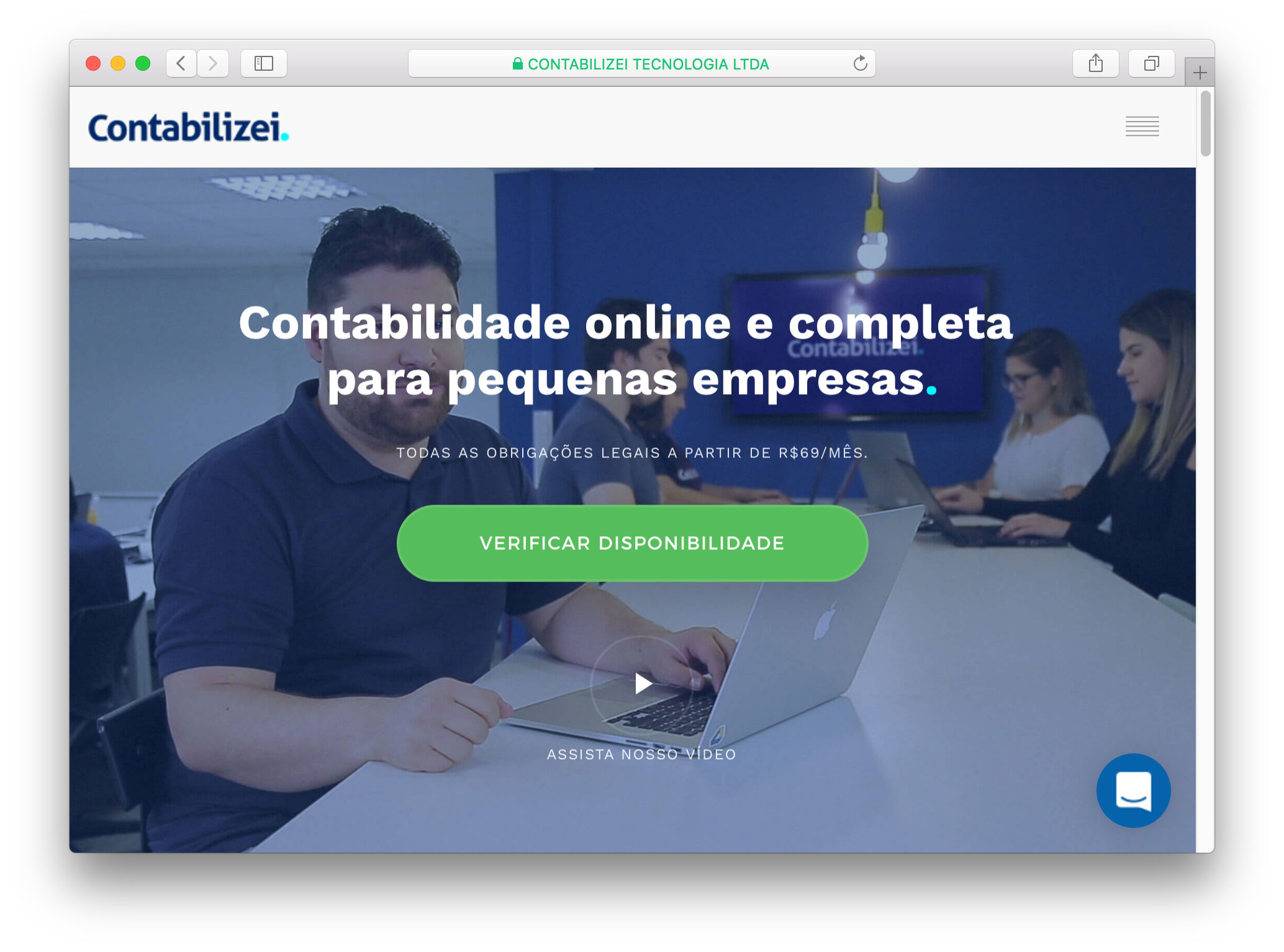
Página principal do site da Contabilizei, apresentando erros graves de Design.
De acordo com testes feitos pela Highrise, utilizar imagem de fundo de clientes (ou de figura humana) tem desempenho melhor do que background somente feito de cor ou texturas, podendo aumentar a taxa de conversão em 102,5%.
Mesmo que o headline atual do homepage da Contabilizei utilize uma foto da equipe como background, o rosto do ator principal está sob o texto, ficando parte escondido, prejudicando a estética, poluindo a interface. Ainda, a feição do ator principal não é clara, podendo dar margem a outras interpretações (ex: desconfiado, triste, desconfiado).
Imagens de pessoas felizes geram mais confiança para os usuários.
Além disso, sites que utilizam backgrounds que incluem características faciais são recebidas de forma mais positiva do que backgrounds que não possuem características faciais reconhecíveis.
O cenário ideal seria analisar o público-alvo e criar personas para identificar quais tipos ideias de personagens poderiam ser utilizados para ilustrar o site. Para este exercício, foi utilizada uma foto que se aproximasse ao máximo das características gerais dos brasileiros, afim de manter uma ligação maior com os visitantes (utilizar fotos compradas com modelos com estereótipo americano, por exemplo, poderia parecer muito superficial e distante do público-alvo).
Além disso, a foto é composta por modelos que estão com olhares fixos para uma única direção, o que pode induzir (positivamente) os usuários a também olharem para aquele destino, que neste caso, é onde está localizado o Call to Action da headline.
Com relação à frase do Call to Action, o fragmento “para pequenas empresas”, da frase “Contabilidade online e completa para pequenas empresas” pode prejudicar a geração de leads. Por exemplo, o visitante pode pensar que sua empresa é maior do que uma “pequena empresa” e, então, acabar desistindo de contratar o serviço, por pensar que a Contabilizei só atende empresas muito pequenas.
Vale notar que tudo que for dito neste exercício, são somente suposições e hipóteses, e, na realidade, deveriam ser feitos testes e pesquisas com usuários, e principalmente Testes A/B, para verificar potenciais mudanças.
2. Menu principal

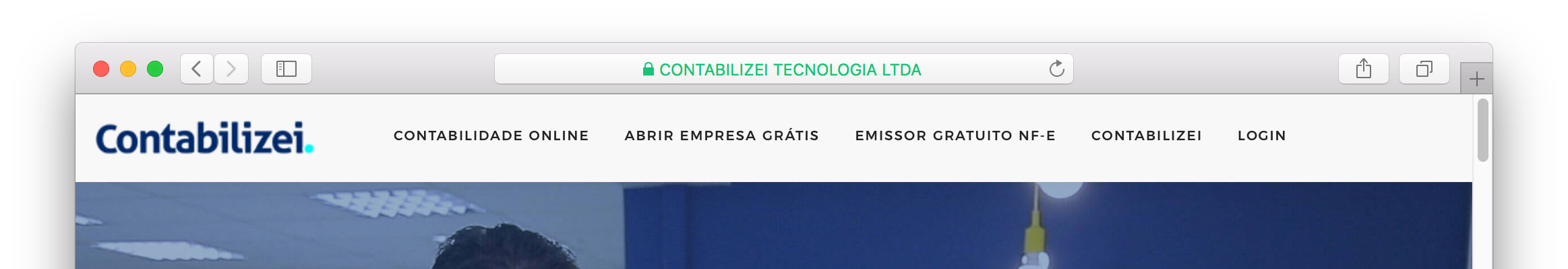
Há “links” no menu que não funcionam: Contabilidade Online, Contabilizei e Login. Para corrigir essa questão, bastaria alterar o cursor de pointer para default. Desta forma, o usuário não iria pensar que se tratam de links e não erraria clicando neles.
Alguns labels foram repensados e são discutidos a seguir:
“CONTABILIDADE ONLINE”
Pode soar como algum tipo de página institucional ou instrucional, onde seria apresentado algum texto sobre do que se trata a contabilidade online. Mas não é este o caso. Trata-se de um link para iniciar o serviço, seja para prestador de serviço, para comércio ou migrar do MEI para ME.
A sugestão é alterar para “Já tenho empresa”, facilitando o entendimento. Com isso, não é mais necessário o usuário clicar no link para saber o que tem na página. Se ele tem uma empresa e quer o serviço de contabilidade online, ele prontamente irá clicar.
“ABRIR EMPRESA GRÁTIS”
A palavra “grátis” pode ser perigosa neste caso, visto que o serviço é grátis a partir do momento em que se contrata a Contabilizei. Além disso, o cliente terá outros custos (e.g. taxas do governo). Ou seja, não é totalmente grátis, de fato. Isso pode gerar altas expectativas, podendo não ser atendidas, no caso dos usuários que imaginem que o serviços seria 100% gratuito. Neste caso, basta alterar para “Abrir empresa”.
“EMISSOR GRATUITO NF-E”
Não é necessário dizer “gratuito”, pois pode atrair demais o usuário, fazendo com que perca o foco principal, que é vender o serviço da Contabilizei. Os interessados em emitir NF-e irão clicar no link, naturalmente. Lá, poderão ver que é gratuito.
“CONTABILIZEI”
O label “contabilizei” pode confundir o visitante, fazendo com que pense que é nesse link que ele contrata a contabilidade online. Mas esse link é somente a página sobre a empresa. Apesar de ser uma página muito importante, pois mostra uma visão geral sobre a empresa, gerando mais confiabilidade e credibilidade, apresentando os fundadores, funcionários e outras informações, a maioria dos visitantes não procuram saber isso assim que entram no site.
A sugestão é remover esse link do menu e disponibilizá-lo somente no menu do rodapé, o qual apresenta todos os links do site.
Vale ressaltar que é apenas uma suposição e, na prática, essa decisão deveria ser tomada baseada em analytics.
Além disso, a página está bastante confusa. Por exemplo, ao clicar em “Contabilizei > Sobre”, abre-se uma página com um menu totalmente diferente (consistência ruim), alterando também os links do submenu. Este é um exemplo clássico de falta de consistência no design.

“LOGIN”
Esse label está muito confuso. Entende-se login como uma ação feita por alguém que já é cliente e tem um cadastro, mas dentro do “login” há também opções para usuários que ainda não são clientes.
A sugestão é alterar “Login” por “Área do cliente”, contendo: “Continue seu cadastro”, “Consulte o processo de abertura” e “Acessar sistema de contabilidade”. O link para acessar NF-e é redundante, visto que ele já está disponível no menu principal.
Por conta dos links com textos extensos, o acesso ao login é um pouco lento, fazendo com que o usuário demore a acessar o que realmente deseja, pois precisa sempre ler os links. Para aumentar a velocidade de reconhecimento, o indicado é utilizar ícones ao lado dos links, para facilitar o entendimento.
Jakob Nielsen, em um dos 10 pontos (“Recognition rather than recall”) sobre o guia de design de interface, diz que “Minimize cognitive load by maintaining task-relevant information within the display while users explore the interface” e “Recognizing something is always easier than recall, because recognition involves perceiving cues that help us reach into our vast memory (…)”.
“BLOG”
O link está escondido. Segundo Neil Patel, 87% dos resultados de busca orgânica são de posts de blog, e 70% dos links que os usuários clicam são resultados orgânicos. Os sites de busca adoram blogs mais que um site estático. Neil Patel diz que “Se você não está dando prioridade ao seu blog na home, então está cometendo um grande erro”.
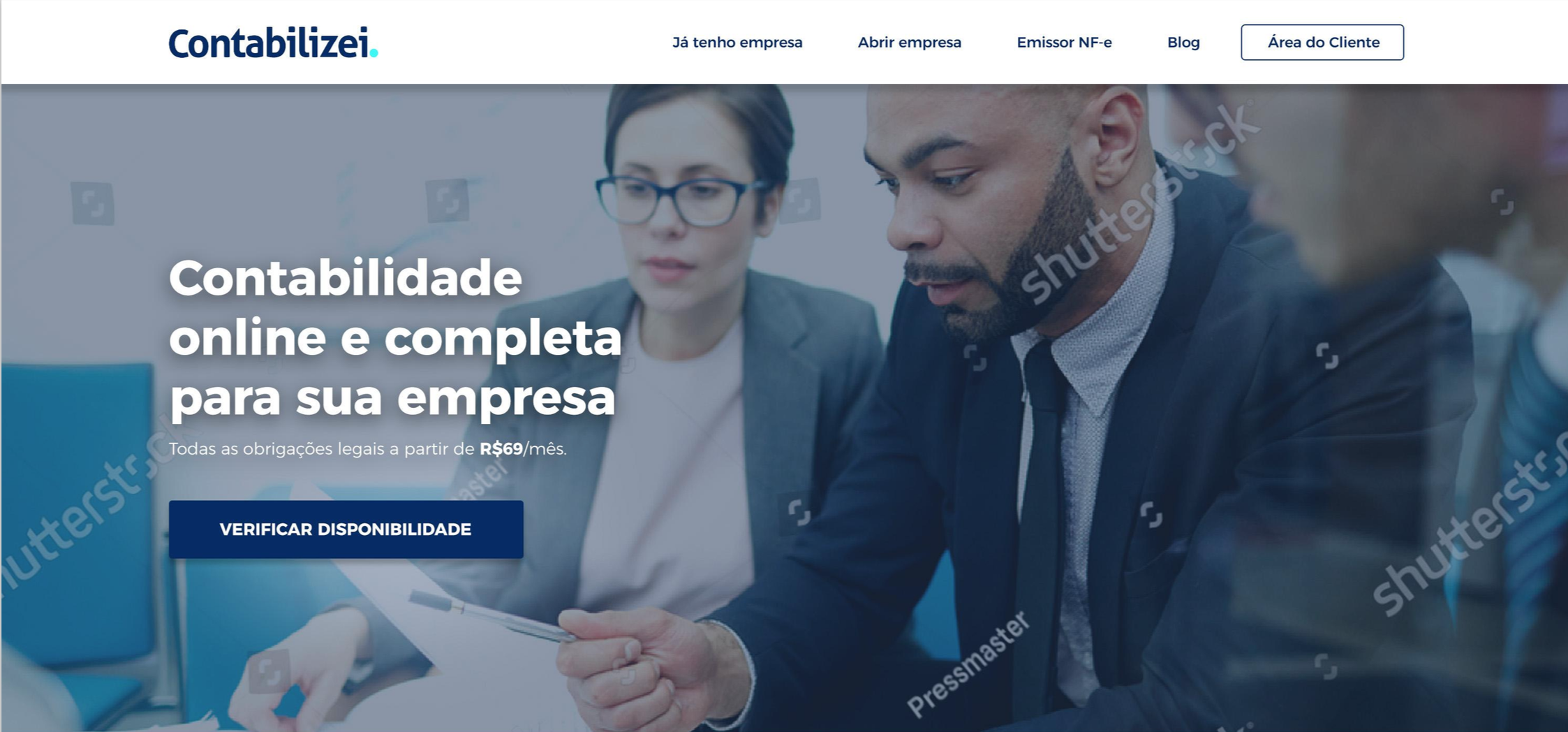
Redesign proposto
Abaixo, é apresentado o layout recriado com base nos estudos anteriormente descritos.
Obviamente, a imagem está com marca d’água da Shutterstock pois eu não comprei a imagem e somente utilizei a foto para demonstração do que desenvolvi.
Conclusão
Como anteriormente dito, toda essa análise foi feito com base em hipóteses e experiência profissional.
Portanto, na prática, antes de colocar em desenvolvimento e em produção, seria extremamente importante fazer Testes A/B, análises de dados e testes de usuários, para verificar se as hipóteses seriam ratificadas e se realmente as propostas apresentadas melhorariam de fato os resultados de conversões de clientes.



22 de fevereiro de 2018 at 17:45
Otima analise! Gostei do artigo e do site!
23 de fevereiro de 2018 at 08:17
Muito obrigado, Kaue!