Projetar para a experiência do usuário de um site envolve mais do que descobrir o que se passa em cada página. Tem muito a ver com descobrir como essas páginas funcionam juntas.
Se você não planeja o fluxo de uso do site ou aplicativo, você pode ter problemas quando começar a desenvolver o design dele.
Por exemplo, você poderia:
- Esquecer de criar algumas páginas que fazem parte de uma tarefa do usuário no site ou aplicativo.
- Esquecer de criar calls to action que vinculam determinadas páginas.
- Não saber onde certas páginas se encaixam na hierarquia do site.
- Não saber quais páginas devem se conectar.
- Não saber quais páginas os usuários devem navegar para completar uma tarefa.
Se você já passou por algum desses problemas, foi provavelmente porque não definiu o Sitemap (Mapa do Site em português) ou o User Flow (Fluxo do Usuário em português) antes de projetar o site ou aplicativo.
Fazer isso pode ajudá-lo a evitar problemas como esses. Mas, para usá-los, primeiro você precisa entender qual é a diferença entre Sitemap e User Flow.
Um Sitemap e User Flow não são iguais
Muitos designers confundem o sitemap com o fluxo do usuário. Realmente, são semelhantes. Ambos ilustram o fluxo das páginas, mas em diferentes níveis e para diferentes objetivos.
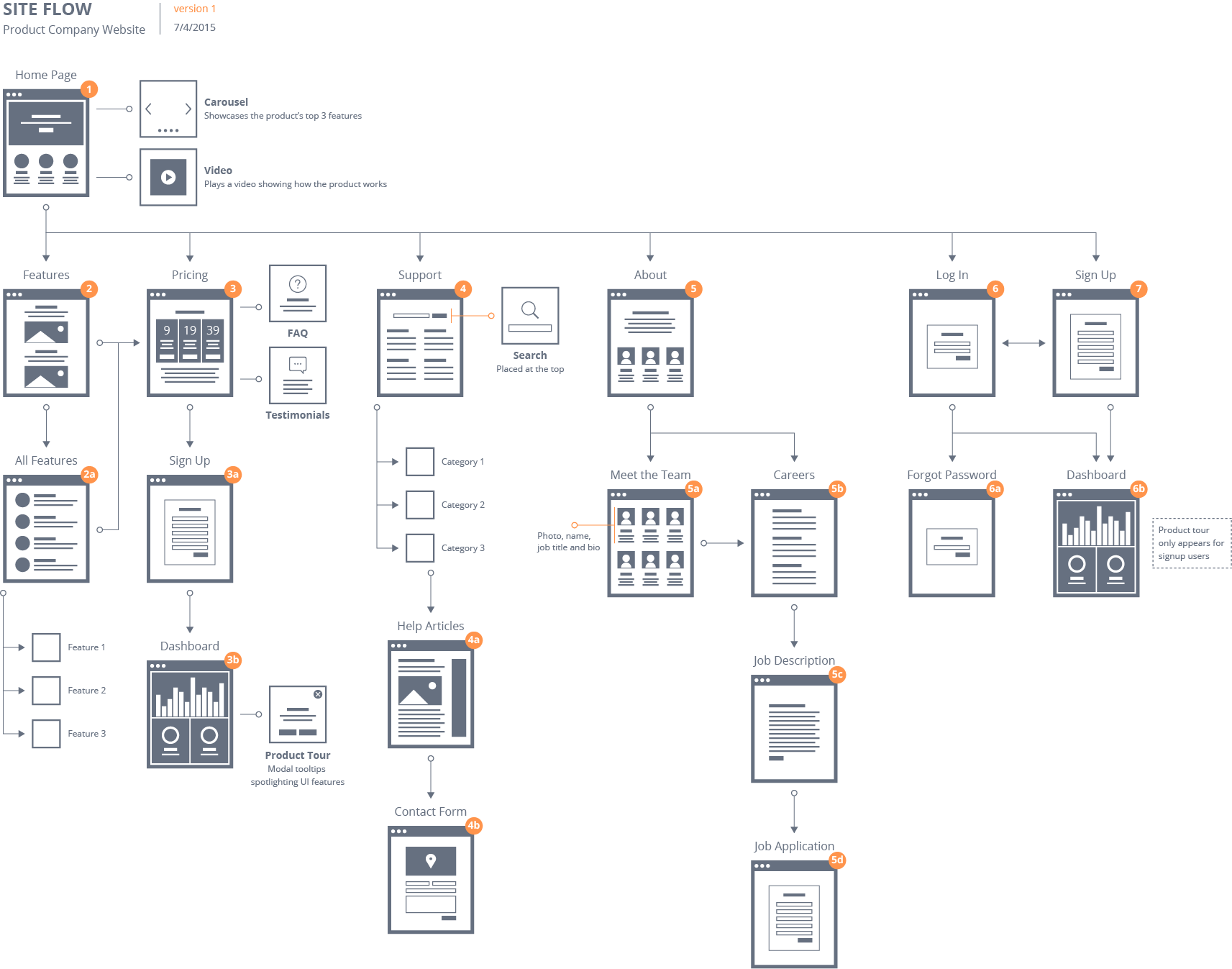
O sitemap é como um mapa comum, desses de caça ao tesouro. O mapa mostra uma visão geral de todo o site ou aplicativo, e te dá uma direção geral de onde o usuário pode ir. Essa visão de alto nível permite que você sinta o tamanho e a complexidade do site. Nele, conseguimos ver o site como um todo.
Veja um bom exemplo de sitemap a seguir:
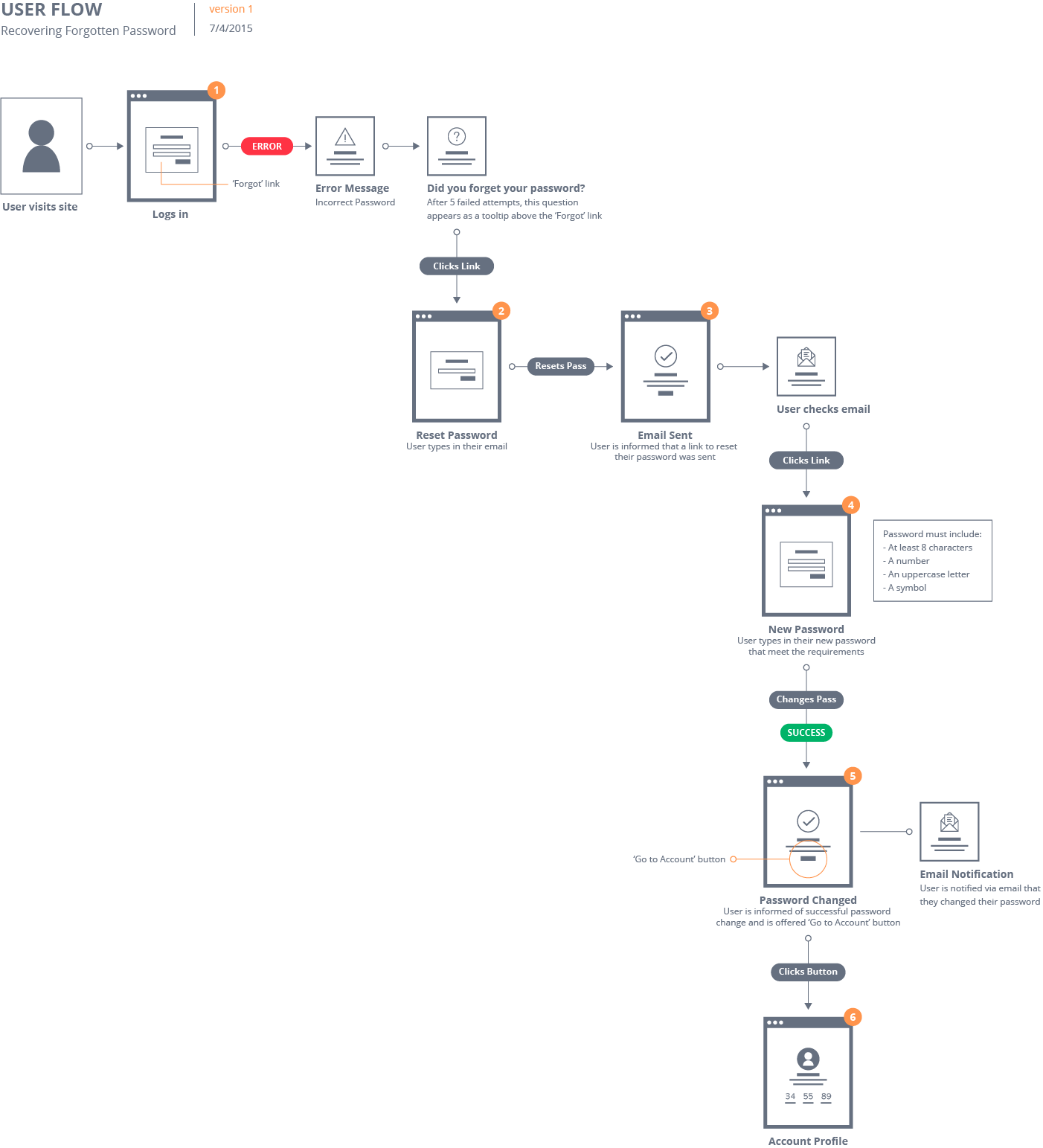
O user flow é como procurar as direções do ponto A ao ponto B. Você pode ver quais rotas levar, onde virar e o caminho e tempo necessário para chegar lá. Esses detalhes te ajudam a chegar ao seu destino com eficiência. Esta visão de baixo nível permite que você sinta quanto tempo e esforço é necessário para completar uma tarefa.
Veja um bom exemplo de user flow a seguir:
Quando usar um Sitemap
Antes de começar a criar os wireframes para o seu site ou aplicativo, é importante saber quais páginas o seu projeto terá.
Depois disso, você precisa saber quais páginas devem se relacionar entre si. Quero dizer, quais páginas serão linkadas às outras. Isso permite que você crie calls to action que levem os usuários pelo fluxo da página certa.
Os sitemaps também nos dão uma visão clara da hierarquia da navegação. Com o sitemap, você consegue ver a amplitude e profundidade da navegação.
Por exemplo, se um caminho for muito profundo (o que geralmente é ruim para a experiência de uso), você pode simplificá-lo. Se a navegação for muito ampla, você pode mesclar páginas relevantes.
Com isso, você consegue projetar um site que consigo proporcionar uma melhor experiência, usabilidade e navegação mais simples e intuitiva.
Além disso, se você estiver trabalhando em equipe, outros profissionais poderão se beneficiar com o sitemap que você definiu para o site e aplicativo.
Na maioria das vezes, os desenvolvedores precisam saber quais páginas têm links para outras páginas. Ter um sitemap bem definido ajuda a guiá-los, o que pode evitar links errados ou a falta deles.
Quando usar um User Flow
Nem todas as tarefas têm um caminho único direto. Algumas acabam tendo voltas e mais voltas. Esses tipos de fluxos são mais complexos e precisam ser eliminados. É aí que o User Flow pode ser muito útil para seu projeto.
Os fluxos de usuários são ótimos para analisar a eficiência das tarefas, principalmente das mais complexas.
Por exemplo, redefinir uma senha esquecida envolve mais do que clicar nas páginas. Os usuários devem reconhecer feedbacks, digitar um campo de formulário e verificar seu e-mail.
Um User Flow permite que você examine todos os aspectos da tarefa, para que você possa torná-lo mais rápido e fácil.
Particularmente, eu sempre utilizo e analiso a fundo os fluxos de usuário de sites e aplicativos os quais estou redesenhando a experiência de uso.
Os fluxos de usuários também ajudam os desenvolvedores a entender como o site ou app interage com o comportamento do usuário. O sistema precisa responder (feedback) ao usuário quando eles cometem erros, por exemplo. Aqui, os programadores podem visualizar todos os detalhes de uma interação em um fluxo.
Conclusão
O Sitemap e User Flow não são apenas para designers. Eles são uma maneira de compartilhar a visão do site ou app com todos da equipe.
Por exemplo, quando trabalho em redesign de sites ou aplicativos, sempre defino bem o Sitemap e User Flow e compartilho com outros desenvolvedores e cliente, para que também verifiquem se tudo está como deveria estar. Além disso, todos envolvidos devem ficar cientes dos novos fluxos que serão implementados no produto.
E, claro, os usuários também se beneficiam dos fluxos. Com um sitemap e user flows bem definidos, eles têm uma melhor navegação e experiência de uso e fluxo das páginas, porque você se empenhou para criar um bom planejamento disso.
Então, como vemos, um sitemap e user flow podem influenciar incrivelmente a experiência do usuário em um nível profundo. Quando você faz deles uma parte necessária do seu processo de design, todos se beneficiam.