O que acontece quando uma interface é mal projetada e um grande problema é gerado por conta disso? A culpa é do design ou do profissional que utilizou o produto com Design de Interface do Usuário (UI Design) ruim?
Neste artigo, irei falar sobre um caso recente de uma interface mal projetada e que ocasionou em caos no Havaí.
Alerta de míssil falso
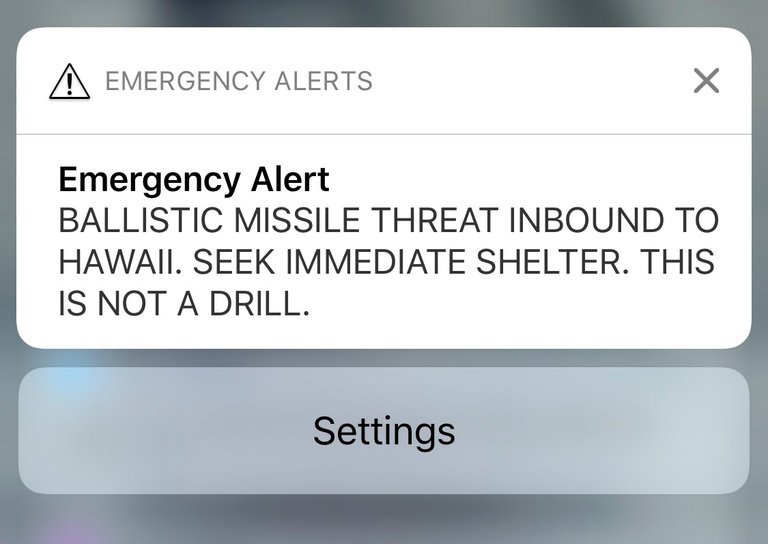
Isso mesmo. Um alerta de emergência na manhã do dia 13 de janeiro de 2018 alertou erroneamente a população sobre um ataque de mísseis balísticos.
O alerta foi enviado via celular no Havaí, provocando um pânico generalizado em um estado que já estava abalado por causa das tensões entre os Estados Unidos e a Coréia do Norte.

Crédito: The New York Times
E isso poderia ter sido evitado com uma boa interface do usuário.
O Washington Post informou que o alerta foi disparado por um funcionário da Hawaii Emergency Management Agency (Agência de Gerenciamento de Emergência do Havaí), que simplesmente selecionou a opção errada em um menu enquanto realizava um teste de rotina do sistema de alerta de emergência do estado
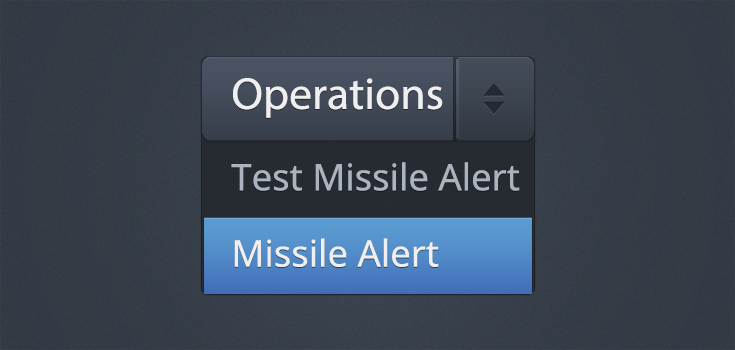
Pelo que foi contado, o menu parecia algo assim:

Crédito: Premium Pixels
Notificação do erro
O governo demorou cerca de 38 minutos para que percebesse o erro do alerta de míssil falso enviado para os moradores e turistas do Havaí.
Uma vez que perceberam o erro, enviaram um novo alerta indicando que o aviso foi enviado erroneamente.
Letreiro eletrônico o qual notificou o erro do alerta de míssil, em uma rodovia no Havaí. Crédito. The New York Times.

Letreiro eletrônico o qual notificou o erro do alerta de míssil, em uma rodovia no Havaí. Crédito. The New York Times.
O erro de design
Com este caso, podemos aprender uma lição importante em relação ao design de interface.
Fundamentalmente, não devemos colocar botões para testes e implantação real próximos, um ao lado do outro. Sem mesmo ter a intenção, o usuário pode acabar acionando o botão errado.
Neste caso, parece que a decisão de usar um menu suspenso no sistema de alerta foi particularmente desastrosa.
Em vez de tornar mais fácil de testar o sistema e de forma segura, a interface parece ter criado um cenário onde sempre há 50% de chances de cometer um grande erro! E, por um pequeno detalhe como este, um grande caos pode acontecer, ocasionando em desespero das pessoas e possíveis acidentes.
Considerações sobre menus suspensos (drop-menus)
Menus suspensos podem ser bons para certas funções no preenchimento de formulários, mas acabam escondendo opções do menu disponíveis para os usuários, exigindo alguma precisão para escolher o caminho certo.
Devemos sempre tentar evitar erros que possivelmente podem ser cometidos pelos usuários. Uma das heurísticas de Nielsen fala exatamente sobre isso: prevenir erros.
Não há nenhuma boa razão para usar esse tipo de elemento de entrada aqui, particularmente quando as consequências de escolher uma opção em vez da outra podem ser tão drasticamente diferentes.
Conclusão
O design pode ajudar incrivelmente negócios a serem bem-sucedidos, a aplicativos serem mais utilizados, a produtos serem mais amados.
Contudo, um design ruim pode acabar com uma marca, com um serviço. E, o pior, pode gerar caos e resultados não desejados nos mais variados cenários.
Já houveram erros graves de design que ocasionaram graves acidentes, assim como influenciaram resultados de eleições dos Estados Unidos.
Então, da próxima vez que você estiver desenvolvendo um aplicativo, site ou sistema de alerta de mísseis, faça a seguinte pergunta: há chances de meus usuários cometerem erros por causa da forma como meu produto foi projetado?
Se a resposta não for um sólido não, é hora de voltar a rascunhar sua interface.
Você conhece erros de design que ocasionaram grandes problemas? Compartilhe aqui!
Fonte: The Next Web, The New York Times


16 de janeiro de 2018 at 11:24
Muito obrigado pelo seu backlink, Rian! = )
Eu imaginava que essa questão do míssil era um bug de sistema, ocorrido por acaso, mas novamente o design é o grande vilão, hahaha…
Excelente texto. 😀
17 de janeiro de 2018 at 08:10
Sempre procuro por bons conteúdos, por isso busquei o seu e fiz backlink 😉 – Verdade! A que tudo indica, realmente a interface mal projetada foi um dos pontos críticos deste caso. Toda semana, escrevo 3 novos artigos e irei publicar outros erros graves de design que ocasionaram situações como esta. Obrigado por comentar!