A melhoria do UI design (design de interface do usuário) para um site ou sistema pode parecer uma tarefa árdua. Em casos mais complexos, o designer pode acabar trabalhando em dezenas ou centenas de telas e inúmeros testes com usuários, para verificar qual é a melhor interface.
Mas, o que muitas vezes é deixado de lado nessas situações é o fato de que ótimas melhorias podem realmente vir de mudanças muito pequenas e específicas – às vezes, para um único elemento da UI.
Quando você tem um prazo muito apertado e precisa solucionar o problema, você deve se concentrar nos elementos interativos que são usados com mais frequência no seu site ou sistema. E, para este artigo, vamos nos focar em botões.
Pequenas melhorias, grandes resultados
Quando eu trabalho em projetos de UX, melhorias de design ou redesign de produtos, procuro áreas onde grandes melhorias podem resultar de pequenos esforços. Esqueço um pouco as questões mais complexas como estruturas e arquitetura da informação como um todo, e foco em questões pontuais da interface.
Um problema recorrente em vários sistemas é a falta de diferenciação entre as ações primárias (a ação principal que o usuário deve tomar) e ações secundárias (opções auxiliares). Ambos os tipos de ações geralmente aparecem na tela como botões.
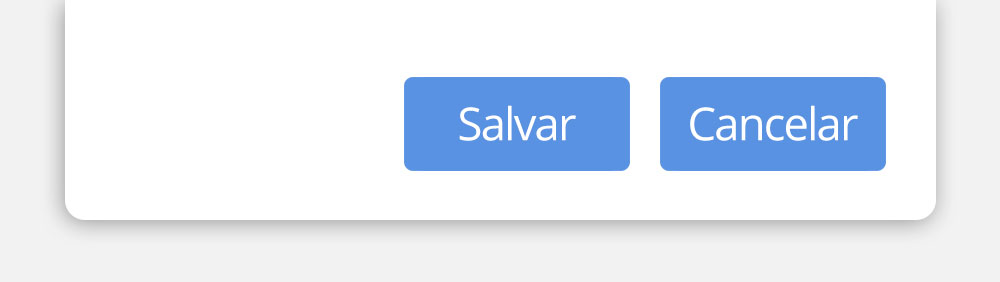
Quando o trabalho de design de interface do usuário é feito a partir de templates, os estilos de botão para ações principais geralmente acabam ficando idênticos. Então, se tivermos duas opções em uma tela – Salvar e Cancelar – a UI geralmente se parece com isto:

Mas o que há de errado nisso?
O problema com essa abordagem é que aumenta a probabilidade do usuário selecionar a escolha errada: clicar em cancelar quando na verdade ele quis salvar!
Isso acontece porque os dois são visualmente iguais, e porque os seres humanos atuam de acordo com hábitos e reflexos, acabamos acertando o botão antes de ler o que ele diz! É natural.
Essa resposta condicionada vem de anos de uso com produtos similares (e diferentes), e é extraordinariamente difícil de desfazer. Embora os rótulos sejam diferentes – Salvar e Cancelar – o cérebro os interpretará de imediato como sendo o mesmo.
Separe visualmente as ações primárias e secundárias
Para solucionar esse tipo de problema, basta posicionar primeiro os itens em contexto de uso, do mais provável de ser usado para ser menos provável de ser usado.
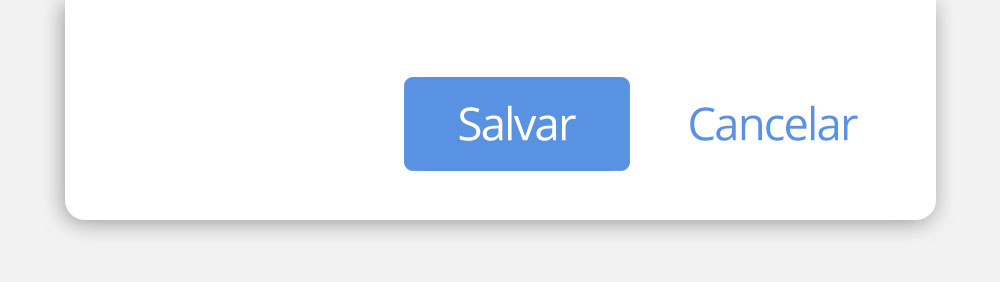
A ação primária, aquela escolha que a maioria dos usuários fará, deve ser sempre a primeira, aparecendo mais para a esquerda. Já as ações secundárias ou terciárias devem aparecer depois, à direita. Então nosso redesign ficaria assim:

A ação principal se parece com um botão, enquanto a ação secundária está mais para um texto com link. Isso é suficiente para diferenciar instantaneamente os dois de relance. Os olhos e o cérebro irão se fixar na área de maior contraste e importância visual, que é a forma do botão. Isso será interpretado como a ação principal.
Solução simples, resultados garantidos!
Quando houver ações terciárias, adicione um estilo
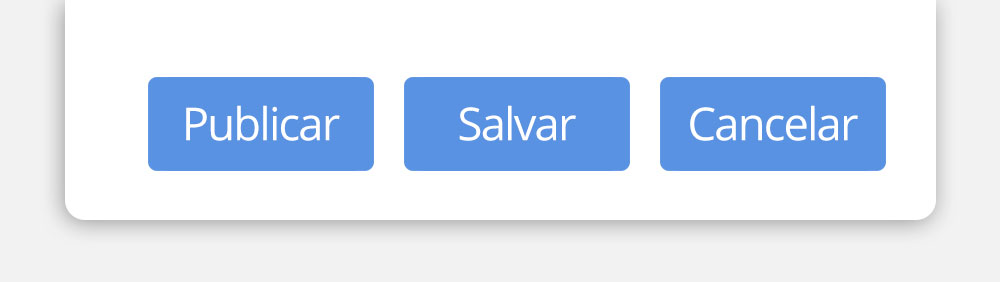
Nos casos em que existem uma única ação primária acompanhada de ações secundárias e terciárias, o mesmo problema existe. Neste caso, cada escolha normalmente será assim:

Mais uma vez, não existe uma distinção visual óbvia. Novamente, a resposta instantânea e reflexiva de um usuário pode fazer com que eles façam a escolha errada.
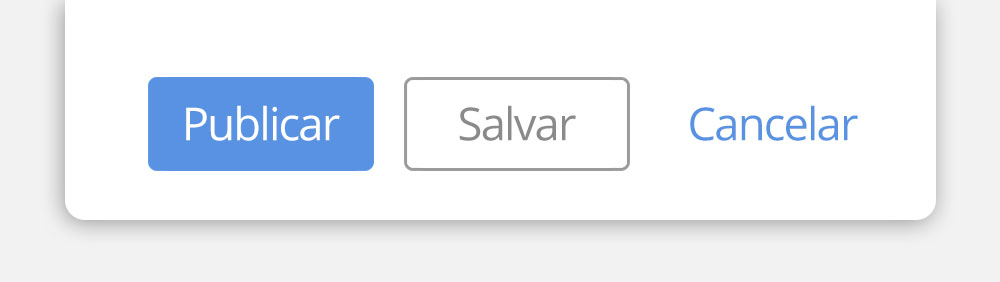
Então, aplicamos a mesma regra acima, mas desta vez, o padrão muda ligeiramente. As Ações primárias e secundárias devem se parecer com botões – mas cada um com um estilo diferente.
Já a ação terciária, claramente separada das outras opções, deve ser exibida como um texto com link, como neste exemplo:

Conclusão
Padrões como esses podem e devem ser adotados como padrões de design, aplicados consistentemente em todas as telas do seu sistema ou site.
Se você estabelecer diferenciação visual para ações primárias, secundárias e terciárias, provavelmente você verá resultados positivos em termos de UX e usabilidade.
Os aplicativos e sistemas que demandam muita entrada de dados e com vários formulários, em particular, podem se beneficiar enormemente dessa simples mudança de UI.
Você não precisará de horas de trabalho ou pesquisa para criar ou ajustar estilos para refletir essa hierarquia. E, como você pode ver, são pequenas e simples mudanças. Mas o simples ato de fazê-los em sua UI oferece grandes benefícios.
Como você trabalha nos botões do seu site ou sistema para melhorar a UX e usabilidade?
Texto adaptado de Give Good UX.

